Mobile computing has officially exited its infancy. If the ubiquitous presence of smartphones and tablets wasn’t testament enough, Google has offered final proof with the algorithm update they’ll be rolling out this month.
As of April 21, websites must be mobile-friendly or else they will be penalized on all mobile traffic. Considering that 50 percent of today’s total web traffic comes via mobile devices (tablets included), this is serious business. Google’s argument is that users should not be penalized just because their device of choice isn’t a laptop or desktop. The change is an attempt to make search results both relevant and timely, in order to ensure that users have the best possible experience.
What Does This Mean for You?
It means that pinch and zoom spells doom! In other words, if users have to squint, pinch to zoom, scroll around to find your navigation bar, and otherwise adapt your non-mobile-friendly site to their smartphone or tablet, you will be penalized.
This change will have real, measurable results for all businesses, bloggers and anyone else who uses websites to reach their customers and readers.
Specifically, it means:
- Non-mobile-friendly sites will actually be removed from mobile search results.
- You may take a hit in organic traffic as well (though this is unconfirmed).
- Your mobile-friendly competitors will be favored over you in 50 percent of searches.
- You should get compliant quickly and avoid further web traffic losses!
Keep in mind that your site must be mobile-friendly according to Google’s definition, not yours, so you’ll want to use their assessment tools to determine whether or not you’re hitting the mark.
Take These Steps to Get Mobile-Friendly Fast
Start your pursuit of a better, mobile-friendlier website by first testing your site to see how it stacks up and then making the necessary changes.
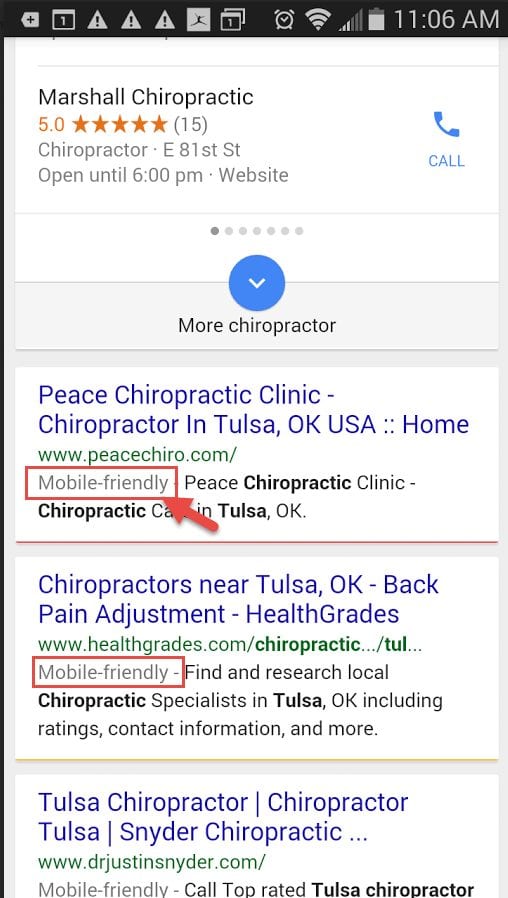
- Search for your site on a mobile device and look for the “mobile-friendly” designation in the results.
- Test your site using Google’s Mobile-Friendly Test. Enter your site URL in the box and click Analyze, then check the results to see where you need work.
- If you need to revamp your site, make arrangements immediately to either do it yourself or get help from a web design professional.
Keep in mind when redesigning your site that there are several key elements to making your site more responsive. Although an exhaustive list of factors is beyond the scope of this article, be sure to take into account images, which must be correctly sized for mobile screens, and limit your text, which is often hard to read on a small screen. You’ll also want to shoot for a clean, uncomplicated design that puts information front and center so users can find it easily, and test carefully to ensure that your calls-to-action are clearly visible and your buttons are easy to use.
Luckily, making your site mobile friendly is far from impossible, and you can get it done. Need some help ensuring it’s up to snuff? Contact us by calling 918-878-0555 ext. 1, or click here to schedule a free strategy session.